표현

- 표현은 요청이나 응답에서 전달할 실제 데이터를 의미한다.
- 데이터는 html이나 json 등의 형태로 표현될 수 있기 때문에 표현이라는 이름으로 지어졌다.
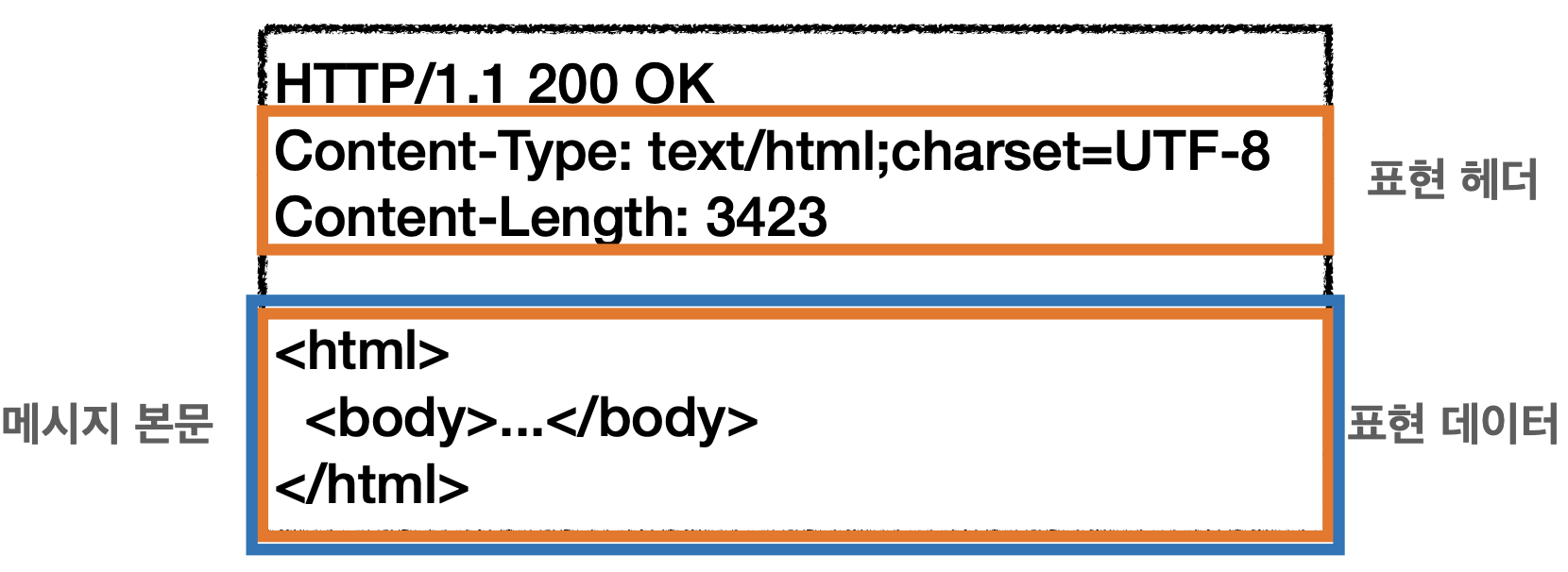
- 표현은 표현 메타데이터와 표현 데이터로 구성된다.
- 표현 메타데이터 : 표현 데이터를 해석할 수 있는 정보 제공
HTTP 헤더
- HTTP 전송에 필요한 모든 부가정보를 의미한다.
- field-name : field-value 형태를 가진다.
- 다양한 표준 헤더가 존재하며, 필요시 임의의 헤더 추가가 가능하다.
표현 헤더 - 요청, 응답 둘 다 사용
- Content-Type : 표현 데이터의 형식
- ex) text/html: charset=utf-8, application/json 등
- Content-Encoding: 표현 데이터의 압축 방식
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- ex) gzip, deflate, identy
- Content-Language: 표현 데이터의 자연 언어
- ex) ko, en 등
- Content-Length: 표현 데이터의 길이
- 바이트 단위
협상 - 요청만 사용
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
선호하는 값이 여러 개인 경우, 다음의 규칙에 따라 우선순위가 결정된다.
- Quality Values(q)가 클수록 높은 우선순위를 가진다.(기본값 1)
- 구체적인 것이 우선한다.
- ex) Accept: text/*, text/plain -> text/plain > text/*
전송 방식에 따른 구분
- 단순 전송 -> Content-Length만 사용하면 된다.
- 압축 전송 -> 압축 후 Content-Encoding을 추가한다.
- 분할 전송 -> Transfer-Encoding을 사용한다. 바디에 길이가 명시되므로, Content-Length는 사용하지 않는다.
- 범위 전송
- 요청 시 : Range: bytes=1001-2000과 같은 형태로 요청한다.
- 응답 시 : Content-Range: bytes 1001-2000 / 2000과 같은 형태로 응답한다.
일반 정보
- From: 유저 에이전트의 이메일 정보
- 검색 엔진과 같은 곳에서 주로 사용하며, 그 외에는 잘 사용하지 않는다.
- Referer: 이전 웹 페이지 주소
- 유입 경로 분석을 가능하게 한다.
- User-Agent: 유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보
- 어떤 종류의 브라우저에서 장애가 발생했는지 파악 가능
- Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
- 프록시가 아닌, 실제 요청을 처리하는 서버를 의미
- Date: 메시지가 생성된 날짜와 시간
특별한 정보
- Host: 요청한 호스트 정보(도메인)
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때(가상 호스트)가 있으므로, 필수이다.
- ex) Host: www.google.com
- Location: 요청에 의해 생성된 리소스 URI를 명시(201)하거나, 사용자 요청을 리다이렉션(3xx)하기 위해 사용한다.
- Allow: 허용 가능한 HTTP 메서드
- 405(Method Not Allowed) 응답 시 포함한다.
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 서비스가 언제까지 사용 불가능한지 알려줄 수 있다.(503, Service Unavailable)
인증
- Authorization: 클라이언트 인증 정보(JWT 토큰 등)를 서버에 전달
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- 생명 주기, 적용 도메인, 경로, 보안 관련한 정보를 지정해서 넘길 수 있다.
-
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달
참고하면 좋을 자료
'개발 도서 및 강의 > 모든 개발자를 위한 HTTP 웹 기본 지식' 카테고리의 다른 글
| 8. HTTP 헤더 - 캐시와 조건부 요청 (0) | 2023.04.09 |
|---|---|
| 6. HTTP 상태 코드 (0) | 2023.04.02 |
| 5. HTTP 메서드 활용 (0) | 2023.04.02 |
| 3. HTTP 기본 (0) | 2023.04.02 |
| 4. HTTP 메서드 (0) | 2023.03.29 |